Facebook App registrieren
Aus Portunity Wiki
(→Der Link - Profilseite - fehlt) |
(Mit TimeLine) |
||
| Zeile 70: | Zeile 70: | ||
Die Facebook-Entwickler-Plattform kennt verschiedene Arten von Facebook-Apps welche ganz verschiedene Aufgaben übernehmen können. App ist nicht gleich App. So gibt es Apps welche auf Ihrer Website auf Daten von Facebook-Nutzern zugreifen o.ä. Wir sind hier allerdings angetreten eine Facebook-App zu erzeugen um auf einer Unternehmensseite (Facebook-Page) neue Menüpunkte mit neuen Inhaltsbereichen hinzuzufügen. Diese Inhaltsbereiche / Menüpunkte heissen bei Facebook "Page Tab". | Die Facebook-Entwickler-Plattform kennt verschiedene Arten von Facebook-Apps welche ganz verschiedene Aufgaben übernehmen können. App ist nicht gleich App. So gibt es Apps welche auf Ihrer Website auf Daten von Facebook-Nutzern zugreifen o.ä. Wir sind hier allerdings angetreten eine Facebook-App zu erzeugen um auf einer Unternehmensseite (Facebook-Page) neue Menüpunkte mit neuen Inhaltsbereichen hinzuzufügen. Diese Inhaltsbereiche / Menüpunkte heissen bei Facebook "Page Tab". | ||
| - | #'''Punkt | + | #'''Punkt 3a, 3B:''' Deshalb ist im Abschnitt "'''Seitenreiter'''" und "'''Anwendung auf Facebook'''". Darauf werden weitere Konfigurationsfelder angezeigt: |
| - | #'''Punkt 4:''' Page Tab Name > Dies ist das, was auf der Facebook-Unternehmensseite (Facebook Page) dann links im Menü als Menütext angezeigt wird. Hier können bis zu 16 Zeichen verwendet werden wie z.B. "Impressum", "Gutscheine", "Aktionsangebot" o.ä. | + | #'''Punkt 4:''' "'''Page Tab Name'''" > Dies ist das, was auf der Facebook-Unternehmensseite (Facebook Page) dann links im Menü als Menütext angezeigt wird. Hier können bis zu 16 Zeichen verwendet werden wie z.B. "'''Impressum'''", "Gutscheine", "Aktionsangebot" o.ä. |
| - | #'''Punkt 5 + 6:''' Hier ist die URL der Facebook-App / der anzuzeigenden Inhalte einzugeben. Einmal als "http" und einmal als " | + | #'''Punkt 5 + 6:''' Hier ist die URL der Facebook-App / der anzuzeigenden Inhalte einzugeben. Einmal als "http" und einmal als "http'''s'''" (sichere URL / SSL!!!). Die URL ergibt sich aus Ihrem Speicherplatz / Webspace wo Sie Ihre Facebook-App hosten und wird Ihnen von Ihrem Provider bereitgestellt. Hinweis: Seit dem 01.10.2011 <u>muss</u> auch https verwendet werden !<br>Wenn Sie das Portunity-Produkt "webFB" nutzen, wird die einzutragende URL im Webinterface ISPSuite angezeit. Rufen Sie den gebuchten Tarif auf, dort die angelegte App und wählen dort die Option "Konfiguration". <br> '''Beachten Sie unbedingt den abschließenden "/" (Schrägstrich) hinter Ihren URL´s!<br>Auch darf hinter dem "/" kein Leerzeichen angehangen sein!''' |
<br> [[Image:FaceEditor PageURLs Syntax-Info.png|border|right]] | <br> [[Image:FaceEditor PageURLs Syntax-Info.png|border|right]] | ||
Version vom 10:09, 6. Mär. 2012
In diesem Artikel geht es um die Registrierung einer Facebook-App um die eigene Facebook-Unternehmensseite (Facebook-Page) um neue Menüpunkte (auch Facebook-Tabs genannt) erweitern zu können. Der Artikel setzt voraus, dass der Inhalt für den neuen Menüpunkt bzgl. Hosting und Inhalt bereits bereit steht, z.B. durch das Portunity-Produkt "Hosting und CMS per FaceEditor":
- App erstellen: Hosting und App-Inhalt vorbereiten (siehe Artikel)
- App anmelden: Facebook-App registrieren (dieser Artikel Schritt 1-6)
- App der Facebook-Page hinzufügen: Facebook-App einbinden (dieser Artikel Schritt 7)
Inhaltsverzeichnis |
Schritt 1: App-Center aufrufen
Die URL https://developers.facebook.com/apps aufrufen. Dies ist die URL für das App-Center von Facebook innerhalb der Facebook-Entwickler-Plattform. Im App-Center von Facebook verwalten und konfigurieren Sie alle Ihre Facebook-Apps.
Schritt 2: App-Center aktivieren (einmalig)
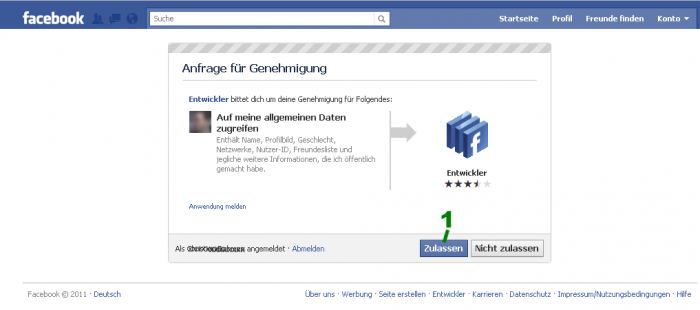
Wenn Sie zum ersten mal die in Schritt 1 genannte URL der Entwickler-Plattform aufrufen, müssen Sie der Facebook-Entwickler-Plattform Zugriff auf Ihre Facebook-Daten gewähren:
Dieser Schritt ist nur einmal notwendig, beim erneuten Aufruf der URL gelangen Sie zukünftig dann sofort zu Schritt 3:
Schritt 3: App-Registrierung starten
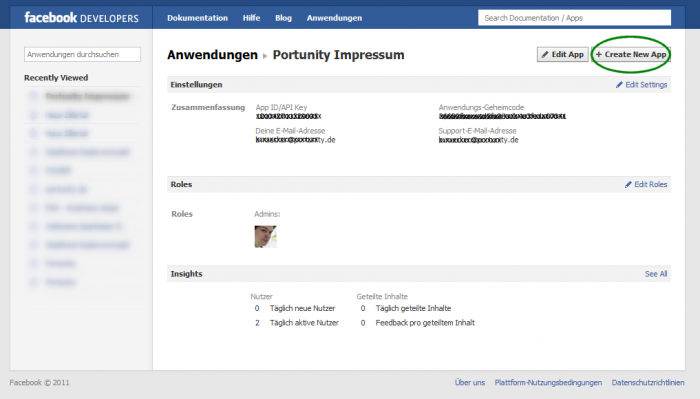
Sie gelangen zur Portalseite des App-Centers der Facebook-Entwickler-Plattform. Hier werden alle von Ihnen registrierten Facebook-Apps aufgelistet und können zur weiteren Konfiguration aufgerufen werden. Je nachdem also, ob im konkreten Fall dies Ihre erste App ist oder eine Folge-App, sieht der Screen unterschiedlich aus:
In beiden Fällen finden Sie oben rechts den Button "Create New App" um eine "neue Facebook-App zu erstellen / hinzuzufügen".
Schritt 4: App-Basis-Daten
Es öffnet sich ein kleiner Dialog:
Dort geben Sie die wichtigsten Daten ein:
- App-Name: Der Name dient zur Identifizierung und Abgrenzung innerhalb des App-Centers der Facebook-Entwickler-Plattform. Er hat nichts damit zu tun, wie der Menüpunkt innerhalb der Facebook-Unternehmensseite später heißt. Nicht nur wenn man Apps mehrerer Firmen / Projekte verwaltet: Es empiehlt sich hier ein App-Name bestehend aus Firmenname und Aufgabe, z.B. "Portunity Impressum" o.ä.
- Locale: Wählen Sie hier Deutsch als Sprache (oder English o.ä. wenn Sie ein internationales Projekt haben)
- Weiter-Button bestätigen
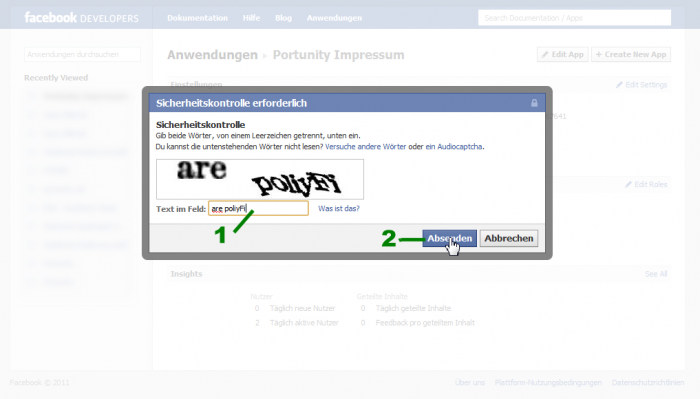
Schritt 5: Captcha bestätigen
Im folgenden wird ein Captcha-Code abgefragt:
Hier ist einfach der Code einzugeben und der "Absenden-Button" zu betätigen.
Schritt 6: App konfigurieren
Eine neue App wurde dann bereits innerhalb der Facebook-Plattform erzeugt:
App-ID und -Secret
Jede App erhält von Facebook
- Punkt 1: eine eindeutige Nummer - die sogenannte "Facebook App ID"
- Punkt 2: sowie ein Kennwort - das sogenannte "Facebook App Secret"
Beides wird direkt oben ausgegeben und sollte von Ihnen notiert werden, da Sie diese Informationen innerhalb Ihrer App / in Ihrer Programmierung / angemieteten Lösung (z.b . von Portunity) hinterlegen müssen.
App-Integration in Facebook
Die Facebook-Entwickler-Plattform kennt verschiedene Arten von Facebook-Apps welche ganz verschiedene Aufgaben übernehmen können. App ist nicht gleich App. So gibt es Apps welche auf Ihrer Website auf Daten von Facebook-Nutzern zugreifen o.ä. Wir sind hier allerdings angetreten eine Facebook-App zu erzeugen um auf einer Unternehmensseite (Facebook-Page) neue Menüpunkte mit neuen Inhaltsbereichen hinzuzufügen. Diese Inhaltsbereiche / Menüpunkte heissen bei Facebook "Page Tab".
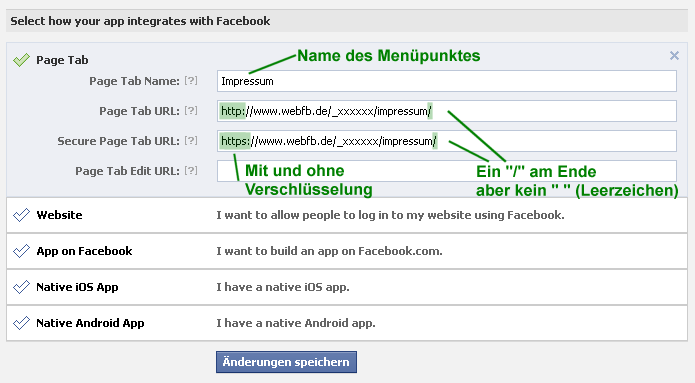
- Punkt 3a, 3B: Deshalb ist im Abschnitt "Seitenreiter" und "Anwendung auf Facebook". Darauf werden weitere Konfigurationsfelder angezeigt:
- Punkt 4: "Page Tab Name" > Dies ist das, was auf der Facebook-Unternehmensseite (Facebook Page) dann links im Menü als Menütext angezeigt wird. Hier können bis zu 16 Zeichen verwendet werden wie z.B. "Impressum", "Gutscheine", "Aktionsangebot" o.ä.
- Punkt 5 + 6: Hier ist die URL der Facebook-App / der anzuzeigenden Inhalte einzugeben. Einmal als "http" und einmal als "https" (sichere URL / SSL!!!). Die URL ergibt sich aus Ihrem Speicherplatz / Webspace wo Sie Ihre Facebook-App hosten und wird Ihnen von Ihrem Provider bereitgestellt. Hinweis: Seit dem 01.10.2011 muss auch https verwendet werden !
Wenn Sie das Portunity-Produkt "webFB" nutzen, wird die einzutragende URL im Webinterface ISPSuite angezeit. Rufen Sie den gebuchten Tarif auf, dort die angelegte App und wählen dort die Option "Konfiguration".
Beachten Sie unbedingt den abschließenden "/" (Schrägstrich) hinter Ihren URL´s!
Auch darf hinter dem "/" kein Leerzeichen angehangen sein!
Schritt 7: App der Unternehmens-Seite (Facebook-Page) hinzufügen
Nachdem die Konfigurationen aus dem vorherigen Schritt gespeichert wuden, kann die registrierte App nun der Facebook Unternehmens-Seite (Facebook Page) hinzugefügt werden:
Dazu ist im App-Center der Facebook-Entwickler-Plattform die App zum Bearbeiten auszuwählen und links im Menü bei den "hilfreichen Links" ("related Links") der Punkt "View App Profile Page" auszuwählen:
Facebook legt nämlich zu jeder App automatisch eine Profil-Seite an. Auf dieser gibt es links den Punkt "Zu meiner Seite" hinzufügen:
In der Mitte erscheint ein Popup-Dialog, in welchem alle Unternehmens-Seiten (Facebook Pages) angezeigt werden, bei denen man selber Administrator-Rechte hat. Durch den Button "Einer Seite hinzufügen" wird die App der Seite hinzugefügt. Da es sich vom Typ (Konfiguration im Schritt 6) um eine "Page-Tab"-App handelt, erscheint die App als Menüpunkt (Page-Tag) links auf der Unternehmensseite. Bei Klick auf den neuen Menüpunkt wird im mittleren Bereich der Inhalt der hinterlegten URL geladen.
Der Link - Profilseite - fehlt
- Ohne den Link "Profilseite der Anwendung anzeigen" kann man die App nicht mit der eigenen Unternehmensseite verbinden.
- Warum dieser Link fehlt konnten wir leider noch nicht herausfinden, haben der weilen nur folgenden Umweg:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&display=popup&next=YOUR_URL
^^^^^^^^^^^ ^^^^^^^^
Ändern Sie:
- YOUR_APP_ID = Ihre App-ID, die Sie auch im Portunity Service-Center hinterlegt haben
- YOUR_URL = Die App-URL, die Sie auch im Portunity Service-Center hinterlegt haben. Hier empfehlen wir "https" -
- Zum Beispiel https://www.webfb.de/_ihr_Loginname/ihre_Seite/
Beispiel der fertigen URL: https://www.facebook.com/dialog/pagetab?app_id=31212221222&display=popup&next=https://www.webfb.de/_ihr_Loginname/ihre_Seite/
Schritt 8: Abschluss
Wenn Sie nun auf Ihre Facebook Seite gehen, sollte links im Menü Ihr gewählter App-Name erscheinen.
Hier im Beispiel der "Page Tab Name" --> "Impressum".
Sollte Ihre neue FaceEditor-Seite nicht erscheinen, schauen Sie bitte in die FaceEditor (FAQ)